こんちゃ。crossclubです。
今や、めちゃくちゃ便利な時代で誰でもすぐにオンラインショップを開設できる時代
になってたくさんツールも増えましたね。
BASE,STORES.jp,カラーミーショップ,FC2カートなど様々なサービスがあるなかで
どれも便利なのですが、「なんか他のサイトと一緒だなあ」・「他と違った感じにしたいなあ」
などあるかと思います。
そこで、今回自分が体験して触ったカラーミーショップの編集方法について
紹介したいと思います!!
カラーミーショップとは?
日本で一番選ばれているネットショップ作成サービス になります。
【どんなに売れても手数料0円】 でありまして
累積会員数4万5,000店突破(2017年現在) となっています。
テレビCMでも話題の「minne(ミンネ)」や
国内最大級のサーバー「ロリポップ」などでおなじみで
さまざまなWebサービスを展開する【GMOペパボ株式会社】の ネットショップ作成サービスです。
食品・ファッション・雑貨などおしゃれなネットショップが多数活躍しています。
高いデザインカスタマイズの自由度と充実した機能が人気の秘訣となっており
どこよりも低コストでご利用いただけると幅広いユーザーさまに好評をいただいております。
カラーミーショップの申し込みはコチラから特徴
・お試し無料期間30日間でじっくりと体験できます。
・デザインのカスタマイズ自由自在!理想のショップを作ることができます。
・どんなに売れても販売手数料0円!売れるほど利益が上がります。
・「カラーミーショップ大賞」や「開店セミナー」など、運営を支援するサポートが充実◎
カラーミーショップの申し込みはコチラからカラーミーショップの編集方法
ログイン後に、
画面左上にある、マークにマウスを合わせますと
メニューがたくさん下に出てきます。
そこで、デザインをクリックします。

すると、現在のテンプレートが出てくるので、
”テンプレート編集”をクリックします。

すると、現在のページの種類が出てくるので、
”上級モードで編集”をクリックしていただくとHTMLとCSSの編集ができるので
是非やってみて下さい!
それぞれのページ詳細については今回は割愛します。
もし知りたい方がいれば、コチラまでご連絡待ってます!
メニューの追加方法
はい。今回の議題です。
メニューの追加方法です。

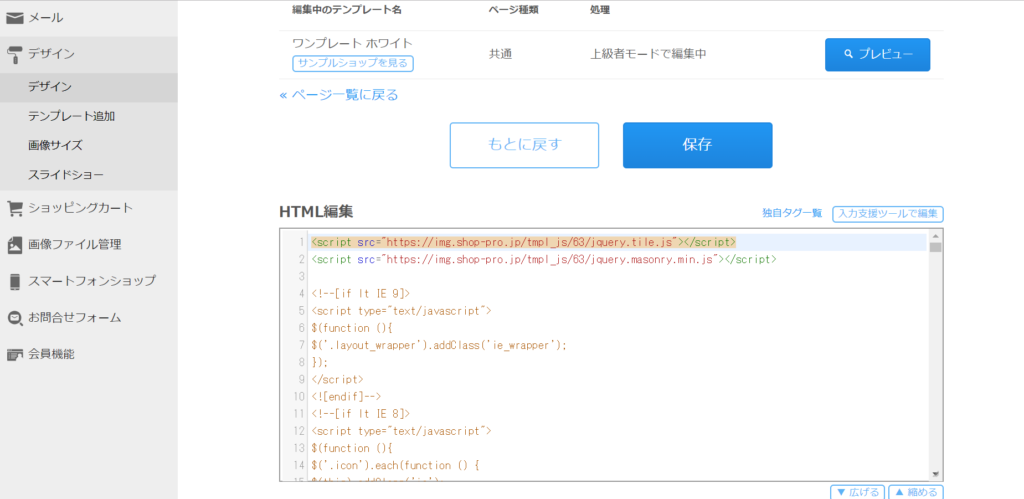
メニューは、全ページ共通ですので、編集するのは”共通”というページの”上級モード”で編集していきます。
すると、以下の画像のようなものが出てきます!


ここで、HTMLとCSSを編集していくんですね。
実際、ここに直接書くと改行が分かりづらいので、
テキストエディタをつかって編集した方がお勧めです。

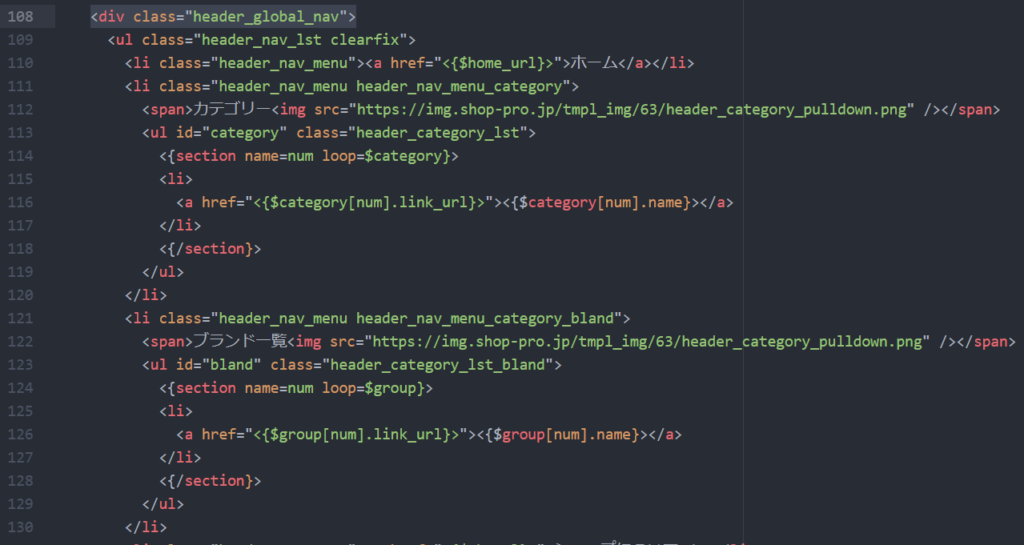
約108行目あたりの<div class=”header_global_nav”>のある箇所を探します。
すると、110行目に<li class=”header_nav_menu”><a href=”<{$home_url}>”>ホーム</a></li>
があると思います。
そこがどのページにでもある、ホーム画面に戻るソースコードです。
その下に、色々なカテゴリーがあると思うので、
<li class=”header_nav_menu”><a href=”<{$home_url}>”>ホーム</a></li>
を真似て
<li class=”header_nav_menu”><a href=”フリーページで作成したページのURL”>○○○○</a></li>
を追加で書けばOK!!
【ちょっと上級!】メニューにプルダウンさせる方法
メニューにプルダウンで、カテゴリーとかブランドにわけて検索したい時に
どうすればよいのでしょうか??
簡単です!

<li class="header_nav_menu header_nav_menu_category">
<span>カテゴリー<img src="https://img.shop-pro.jp/tmpl_img/63/header_category_pulldown.png" /></span>
<ul id="category" class="header_category_lst">
<{section name=num loop=$category}>
<li>
<a href="<{$category[num].link_url}>"><{$category[num].name}></a>
</li>
<{/section}>
</ul>
</li>がもともとあるので、
それらをコピペして一つ下に作ってください!!
すると、
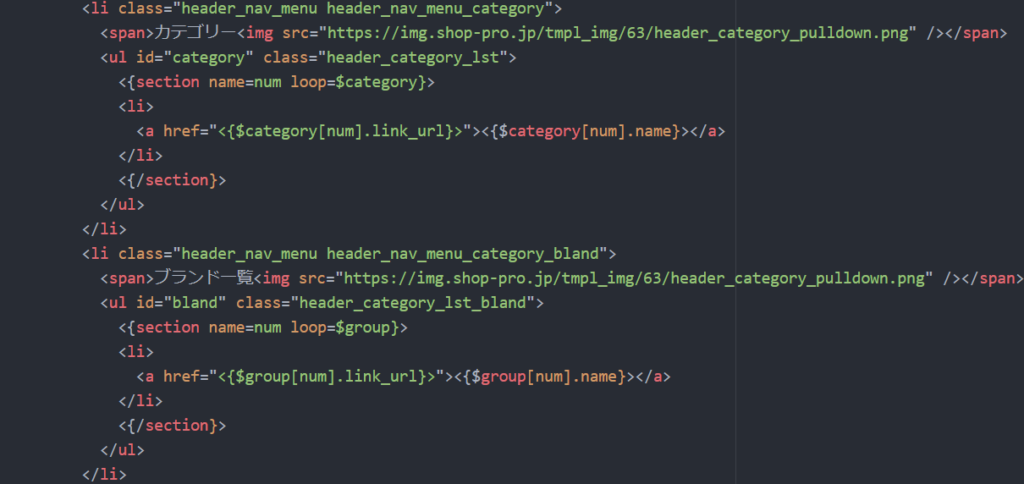
<li class="header_nav_menu header_nav_menu_category">
<span>カテゴリー<img src="https://img.shop-pro.jp/tmpl_img/63/header_category_pulldown.png" /></span>
<ul id="category" class="header_category_lst">
<{section name=num loop=$category}>
<li>
<a href="<{$category[num].link_url}>"><{$category[num].name}></a>
</li>
<{/section}>
</ul>
</li>
<li class="header_nav_menu header_nav_menu_category_bland">
<span>ブランド一覧<img src="https://img.shop-pro.jp/tmpl_img/63/header_category_pulldown.png" /></span>
<ul id="bland" class="header_category_lst_bland">
<{section name=num loop=$group}>
<li>
<a href="<{$group[num].link_url}>"><{$group[num].name}></a>
</li>
<{/section}>
</ul>
</li>のようになるのですが、ちょっとだけ変えてください!!
<li class="header_nav_menu header_nav_menu_category_bland">
<span>ブランド一覧<img src="https://img.shop-pro.jp/tmpl_img/63/header_category_pulldown.png" /></span>
<ul id="bland" class="header_category_lst_bland">
<{section name=num loop=$group}>
<li>
<a href="<{$group[num].link_url}>"><{$group[num].name}></a>
</li>
<{/section}>
</ul>
</li>・<ul>で囲んであるid名と、class名を。
・sectionの loop=$groupに。
・aタグのhrefを。
そして、javascriptという動きを付けるために以下のようにしてください。
ソースコードはHTMLの一番下にあります。
$('.header_nav_menu_category span').click(function () {
$('.header_category_lst').slideToggle('fast');
document.getElementById("bland").style.display ="none";
});
$('.header_nav_menu_category_bland span').click(function () {
$('.header_category_lst_bland').slideToggle('fast');
document.getElementById("category").style.display ="none";
});これは、カテゴリーをクリックしたらメニューがプルダウンで出るようになっており
もし、ブランドをクリックしててカテゴリーをクリックしたらブランドに出てたメニューは隠れる方式になっています。
逆もしかりです。
CSSも、これを追加してください。
.header_category_lst_bland {
position: absolute;
left: 0;
z-index: 101;
display: none;
min-width: 100%;
width: auto;
border-top: 1px solid #aaa;
background-color: #fff;
}
.header_category_lst_bland li {
display: block;
float: none;
border-right: 1px solid #888;
border-bottom: 1px solid #888;
border-left: 1px solid #888;
text-align: left;
white-space: nowrap;
word-break: break-all;
line-height: 1.4;
}
.header_category_lst_bland a {
display: block !important;
padding: 1em;
background-color: #fff;
}.header_nav_menu_category_bland img {
position: relative;
width: 16px;
height: 16px;
}以上です!!
これで新たに追加できます!!
お疲れ様でした。
まとめ
いかがだったでしょうか??
やっぱ、プログラミングはググる力と慣れなんですね!!
一年目の時は、ひたすら暗記モノだと思っていたのですが
全然違います。
経験ですね。
慣れれば、一通りのことはできます。自分も体育会系でパソコン皆無でしたが
いまはこうやって二年目の社会人を迎えているわけなのですから。笑
これからどうなっていくかが自分も楽しみです!
ありがとうございました。




コメント