こんちゃ。crossclubです。
スマホモバイルアプリを作成する際に、色々制限かかっちゃって大変ですよね。
iosアプリならmacでswiftを使って開発しなきゃならない。とか
androidaアプリなら、windowsでjavaとかで開発しなきゃならない。とか。
ホントは、iosアプリを作りたいのに自分windowsなんだようなあ。
って思ってたら、まさかの!!
windowsでiosアプリが作れて、しかもHTML/CSS/javascriptの知識さえあれば
誰でもアプリが作れる開発支援ツールがありました!!!

↑歓喜の舞。笑
その支援ツールが、”monaca“というツールです!
monacaの特徴

はい、monacaの特徴は大きく分けて5つあります。
それぞれ紹介しますね。
開発環境の構築は不要
ブラウザやコマンドラインツールを通じてクラウド環境にアクセスするだけで、
プロジェクトの作成からアプリのリリースまで全ての操作を行えます。
つまり、
開発環境の構築に手間取る必要はないので、超時間短縮になります。
WindowsでもiOSアプリ開発
個人的には、これが一番の驚き。
iOSアプリのビルドに必要なMacも、クラウドに用意されているので
Monacaを使えばMacを使わずにWindows PCだけでも
iOSアプリの開発やストア公開もできちゃうんです。
あとでプランについても説明するのですが無料でアプリ公開まで可能です!
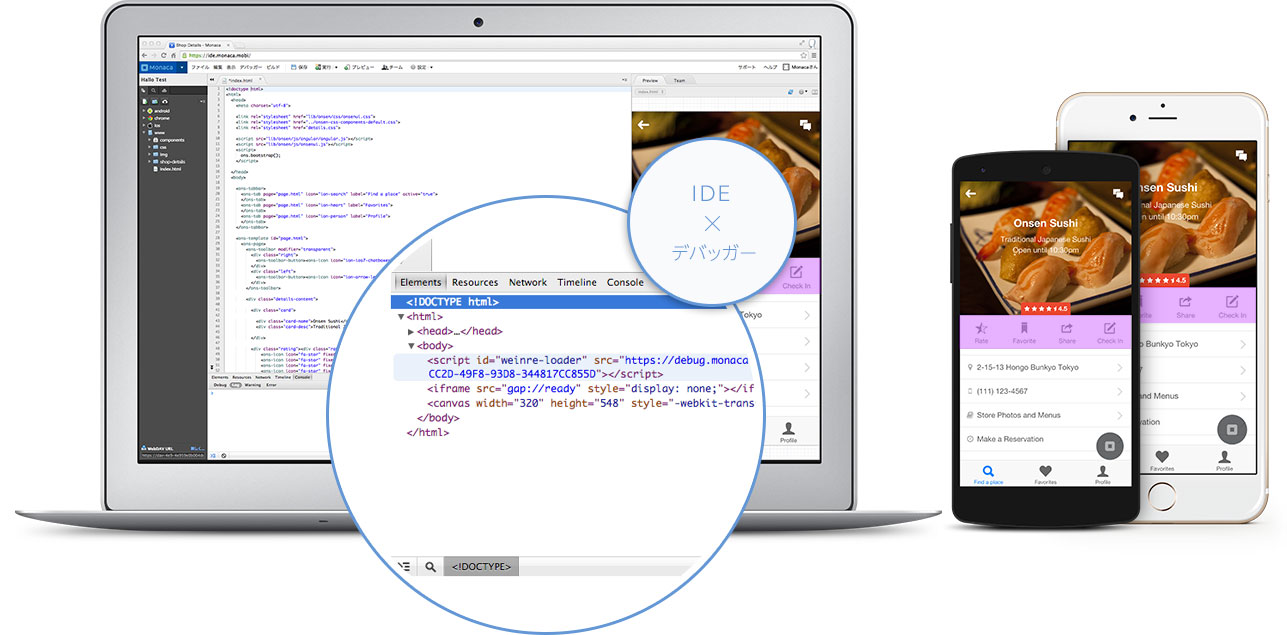
アプリ開発専用エディタ使用
ブラウザ上でコーディングができる高機能なエディタ(IDE)を搭載している。
JavaScript/CSSのコード補完機能やUIのライブプレビュー機能など、
アプリ開発を効率化する機能を多数提供している。
つまりコードを書いたらすぐに反映されてプレビューが確認できちゃう!
ローカル開発にも完全対応
Monaca Localkit や Monaca CLI などのローカル開発ツールを活用することで、
皆さんが普段から使っているエディタやIDE、
バージョン管理ツールなどの既存の開発環境をMonacaと連携させて開発を行うことができます。
エミュレータより速く、正確に実機でアプリをテスト
エディタで保存したソースコードは Monacaデバッガー を使って
即時にモバイル端末上に反映。
すぐに実機で動作確認を行えるので、アプリの開発効率が格段に上がります。
ChromeやSafariのリモートデバッグ機能を利用することも可能です。
HTMLとCSSで
アプリのUIを誰でも簡単開発
Monacaに標準搭載されているUIライブラリ Onsen UI を使うと、
HTML5を用いて簡単にiOS、AndroidのUIコンポーネントや画面遷移を実装することができます。
特にアニメーションは高速に動作するよう調整されており、滑らかで快適なUIを実現できます。
これが何と言っても最高の特徴で、Onsen UIというのが、
開発環境のセットアップを一切することなく、JavaScript・HTML・CSSを用いたモバイルアプリ開発を始めることができる最強ツールです。
monacaでアプリの作り方
アカウント登録
アプリ開発するにあたって、アカウント登録しないといけないです。
それにもプランがあるのですが、以下のとおりです。

詳細については、コチラからどうぞ。
この他に、freeプランというのもあり、そちらは無料となっています。
基本的に、一人でやられる場合は、freeプランかProプランで充分です!
アカウント登録したら、実際にログインしていただきます。
プロジェクトを作成する

登録が済んだら新規ファイル=プロジェクトを作成してみましょう。
公式サイトに詳しい手順がありますのでこれを見ながら作成していくと確実だとおもいます!
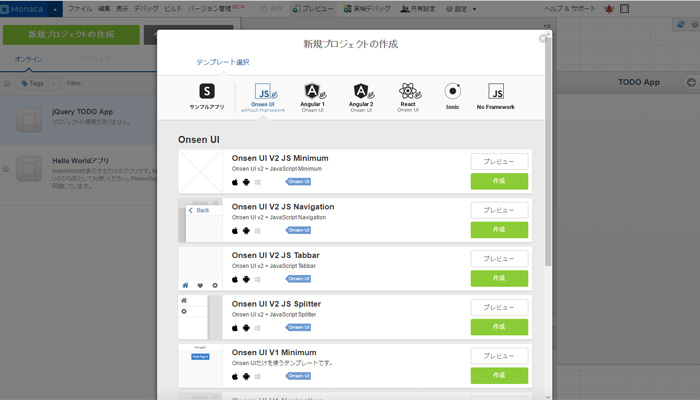
ログインして「新規プロジェクトの作成」ボタンを押すだけでサンプルアプリなどを開くこともできます。

このようにブラウザだけで必要な環境を整えることができます。
最初に言った通りソフトをダウンロードしたり、インストールする必要もありません!
使い慣れたソフトなどを使ったローカル環境での開発にも対応しているので、
自分に合わせた環境を構築できるのも「Monaca」の魅力~♡
サンプルアプリなどを利用してアプリを作る
「Monaca」の公式サイトにはサンプルアプリやテンプレートなどのコードが載っていますので、初心者の方はそれをコピペしてアプリを作ってみましょう。

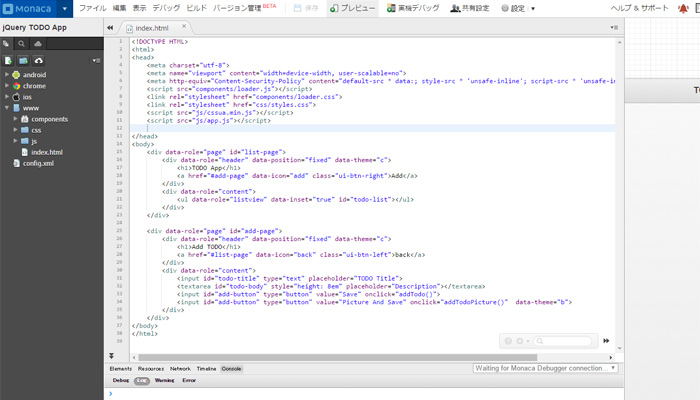
このサンプルコードを、先ほど作ったプロジェクトにコピペしましょう。
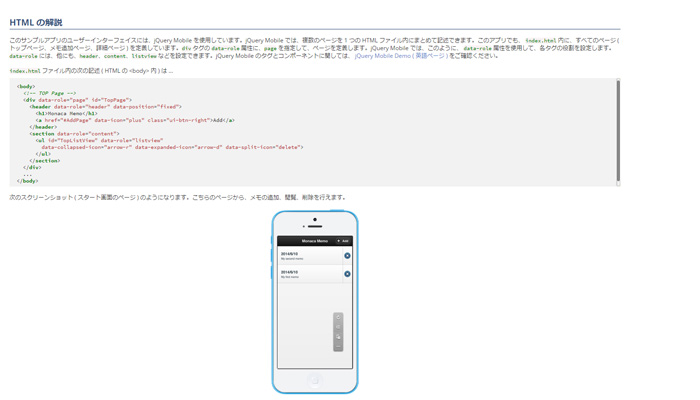
コードの解説もあるのでプログラミングの知識があまりない方でもなんとなく意味を理解できるかと思います。
コピペで「OnsenUI」を使ってみる

UIとはボタンやメニューなどのユーザーが操作する部分のことを指します。UIのデザインをするのも初心者には一苦労ですが、「Monaca」はそれすらもコピペで簡単に導入できるようになっています。
「OnsenUI」とは?
OnsenUI とは, Web 上でアプリっぽい UI を表現できる
JavaScript/CSS(主にCSS)フレームワークです.
驚くほど簡単にネイティブと見分けの付かない UI を Web 上で構築することができます.
こちらのサイトではコピペで使える「OnsenUI」を利用して「Monaca」でアプリを制作する方法が書かれていますので参考にしてみてください。

実機でテストする

アプリ開発にとって重要なのが、実機を使ったテストです。デバッグと呼ばれる作業で、実際にアプリを操作して不具合がないか確かめます。
このデバッグという作業が初心者が挫折するポイントでもあります。
「うまくアプリが作動しない…」
「実機にいちいちアプリを入れる作業がめんどう…」
という悩みも最初のうちは出てきます。
しかし、「Monaca」には専用のデバッガーアプリがあるのでそれをインストールするだけでリアルタイムでのデバッグが可能になります。
バグを発見して修正した時にも保存するだけで、実機のアプリに同時に反映されるのですぐに動作を確認できるようになります。
クラウド上で開発しているからこそのメリットですね。
いちいちアプリをインストールし直したり、めんどうな作業が必要ないので、初心者でもデバッグ作業をスムーズに進めることができるのです。
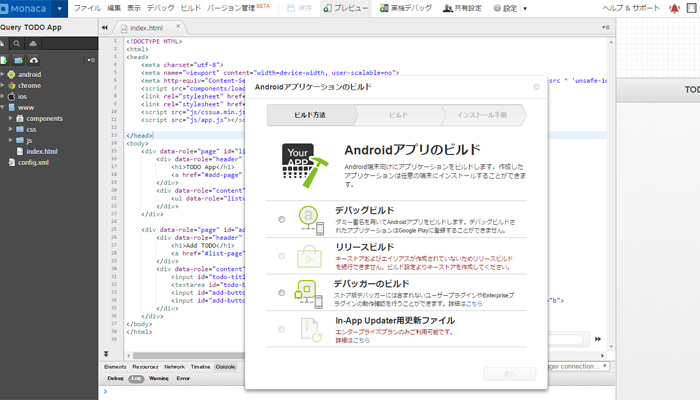
デバイスごとのファイルを作成(ビルド)

作成したアプリを「アプリ」として使うためには「ビルド」という作業が必要になります。
本来なら別々の言語で作成されているiOSやAndroidのアプリですが、
「Monaca」で作成したアプリならひとつのコンテンツからそれぞれのOSに対応したアプリのファイルを「ビルド」することができます。
そのため、OSごとに別々の開発をする必要がありません。
しかし、ビルドするために必要な設定などがありますので詳しくは公式サイトなどで確認しましょう。
マーケットへ登録する

「Monaca」で作ったアプリはiTunesやGooglePlayのマーケットへ登録することもできます。
アプリを作成したいと思っている人の大半はマーケットへの登録をして全世界のユーザーに配布してみたいと考えているのではないでしょうか?
その夢をも叶えてくれるのが「Monaca」というサービスなのです。
初心者から本格的なアプリ開発までできてしまうWEBサービスなので、企業なども採用しているのが納得できますよね。
最初は初心者でもアプリ配信者として活躍することもできるのでぜひチャレンジしてみてください。
まとめ
いかがだったでしょうか??
monacaで、ばんばんアプリ開発して面白いものを作ってみて下さい!
そして、皆さんに教えてあげてくださいね!
僕も今年アプリ作成を友達と考えておりましてリリースしたらまた教えまーす!





コメント